تست سرعت سایت با جی تی متریکس – قسمت سوم
در آخرین بخش تست سرعت سایت به بررسی تکمیلی تنظیمات جی تی متریکس می پردازیم
اگر قسمت های قبل را مطالعه نکردید لینک های زیر را مطالعه کنید:
تست سرعت سایت با GTMetrix -قسمت اول
تست سرعت سایت با GTMetrix -قسمت دوم
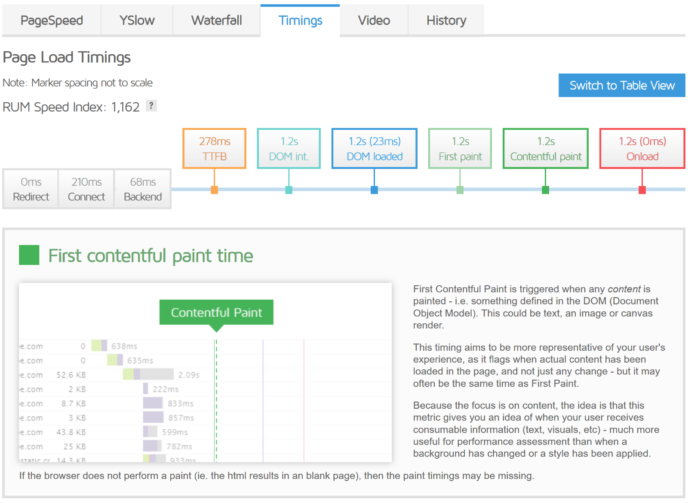
TIMINGS
برگه Timings به شما اطلاعات مهمی در مورد نقاط عطف مشخصی درباره نحوه / زمان بارگیری صفحه می دهد.
وقتی مردم به “زمان لود صفحه” فکر می کنند ، آنها به یک معیار واحد فکر می کنند. اما در واقع تعاریف مختلفی برای زمانی که می توان یک صفحه را “لود” کرد در نظر گرفته شده است.
به عنوان مثال ، آیا صفحه ای لود می شود که تمام محتوای آن برای بازدیدکنندگان قابل مشاهده باشد؟
یا اینکه فقط وقتی که لود همه اسکریپت های backend تمام می شود لود می شود ، حتی اگر بازدیدکنندگان شما با آن اسکریپت ها ارتباط برقرار نکنند.
وقتی نوبت به تجربه بازدیدکنندگان در سایت شما می رسد ، این تمایزها مهم هستند.
بیشتر انسانها فقط به این اهمیت می دهند که چه مدت طول می کشد تا آنها محتوای قابل مشاهده در صفحه را ببینند – لزوماً به همه موارد پس زمینه اهمیت نمی دهند. “بارگیری کامل” سایت شما ممکن است مدتی طول بکشد ، اما اگر بتوانید سریع محتوای قابل مشاهده را لود کنید ، بازدید کنندگان هنوز فکر می کنند سایت شما به سرعت لود می شود.
به همین دلیل است که Google در پروژه جدید Core Web Vital خود (که از سال 2021 فاکتور رتبه بندی SEO خواهد بود) معیاری را به نام “Largest Contentful Paint” به جای “زمان لود صفحه” قرار می دهد.
برگه Timings به شما کمک می کند همه این معیارهای مختلف را بررسی کنید. شما می توانید معیارهای زیر را مشاهده کنید:
Time to first byte (TTFB)
First paint
First contentful paint
DOM interactive
DOM loaded
Onload
نکته خوب دیگر در مورد این برگه این است که همچنین وقتی موس را روی معیار مورد نظر قرار می دهید ، توضیحات مفصلی برای هر متریک به شما ارائه می دهد:
توجه: این گزارش فقط در صورتی موجود است که در جی تی متریکس بصورت رایگان ثبت نام کنید.
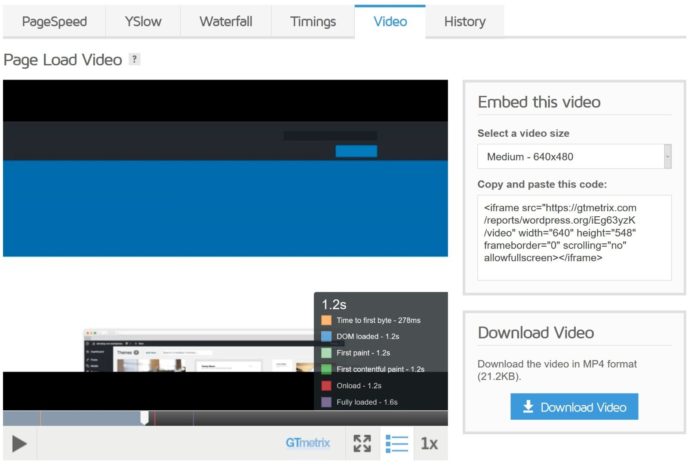
VIDEO
تب Video یکی دیگر از ابزارهای مفید است که به شما کمک می کند نحوه بارگذاری سایت خود را ارزیابی کنید.
همانند برگه Timings ، این امر می تواند به شما کمک کند تا از عدد بالای خط خارج شوید و برخی از موارد زیر را کشف کنید:
چه زمانی محتوا قابل مشاهده است؟
آیا چشمک می زند به دلیل محتوای سبک نشده؟
به عنوان مثال ، بعضی اوقات طول می کشد تا یک فونت سفارشی لود شود ، بنابراین متن شما وقتی از فونت پیش فرض به فونت سفارشی تغییر می کند پرش دارد.
آیا محتوای بزرگ “شیفت” وجود دارد؟ گاهی اوقات ، محتوا به عنوان بار اضافی “پرش” یا “تغییر مکان” می دهد.
این مورد را احتمالاً در سایتهای محتوایی تجربه کرده اید که هنگام بارگیری سایت آگهی ، متن “به پایین پرت می شود”.
آخرین مورد بخشی دیگر از Google Core Web Vital های Google است – به آن Cumulative Layout Shift (CLS) گفته می شود.
می توانید ضبط را تا سرعت 1/4 کاهش دهید ، که به شما کمک می کند هرگونه تغییر محتوای تغییر یافته یا چشمک زدن از محتوای سبک نشده را به راحتی مشاهده کنید.
می توانید به نقاط عطف زمان بندی اصلی مانند First Contentful Paint بروید.
به عنوان مثال ، لحظه دقیق First Contentful Paint در WordPress.org به شرح زیر است:
جالب است ، نه؟
از آنجا که Google تأکید بیشتری بر این نوع معیارهای بارگیری «تجربه کاربر» دارد ، بهتر است از این ویژگی استفاده کنید تا بتوانید مشکلات را برطرف کنید.
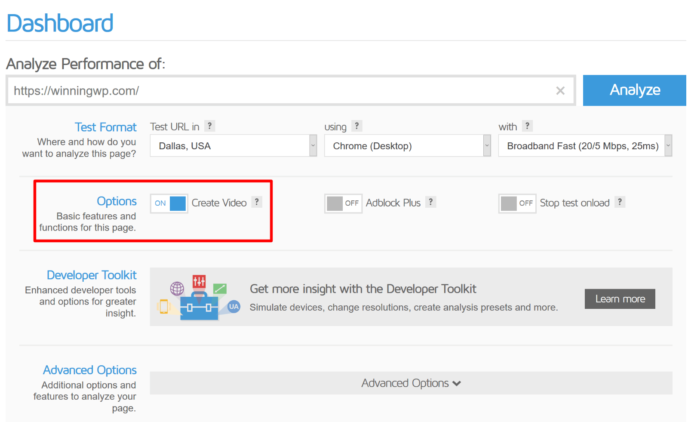
برای ضبط فیلم ، باید دو کار انجام دهید:
- در جی تی متریکس رایگان ثبت نام کنید.
- هنگام اجرای تست ، در تنظیمات گزینه ی Create Video را روشن کنید.
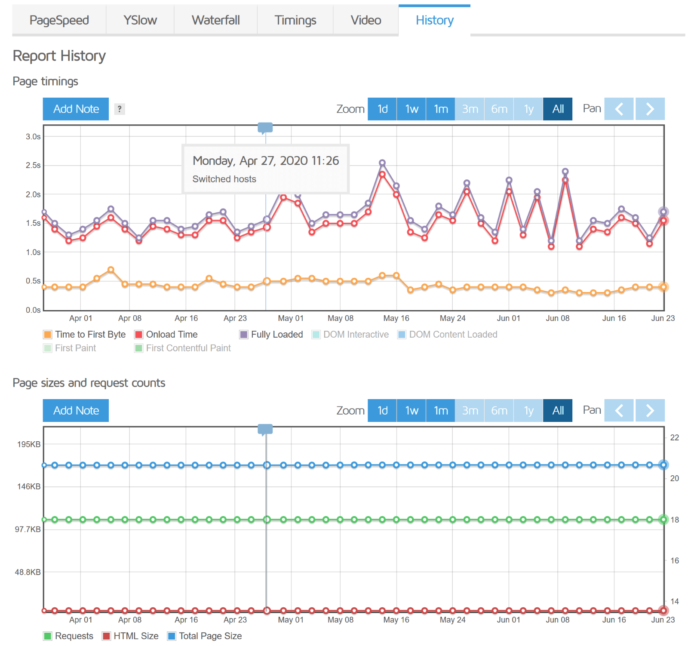
HISTORY
برگه History به شما امکان می دهد نتایج تست های مختلف را در یک صفحه و در یک نمودار آسان برای درک بهترمشاهده کنید. برای دیدن اینکه زمان بارگذاری صفحه شما چگونه تغییر می کند مفید است.
همچنین می توانید یادداشت هایی را اضافه کنید ، که ابزار مفید دیگری است.
به عنوان مثال ، اگر به یک میزبان یا افزونه جی تی متریکس اضافه کنید تا ببینید که چگونه این تغییر بر زمان بارگذاری شما تأثیر می گذارد.
نحوه تنظیم Automatic Monitoring و Alerts با GTmetrix
یکی دیگر از ویژگی های مفیدی که با حساب GTmetrix خود دریافت می کنید توانایی تنظیم نظارت بر عملکرد خودکار است.
می توانید با یک ثبت نام رایگان از آن استفاده کنید ، اما بسیار محدود است و فقط می توانید تست های خودکار را از سرور ونکوور ، کانادا تنظیم کنید – نمی توانید مکان های دیگر را انتخاب کنید.
می توانید برای حداکثر سه URL از بین فرکانس های زیر انتخاب کنید:
روزانه
هفتگی
ماهانه
برای فعال کردن Automatic Monitoring ، بر روی دکمه Monitor در بالای صفحه نتایج آزمون کلیک کنید تا اسلاید برای پیکربندی باز شود:
جی تی متریکس برای شما یک ایمیل خلاصه از نتایج تست خود ارسال می کند و همچنین می توانید آنها را از تب History مشاهده کنید.
اگر هزینه GTmetrix Pro را پرداخت کنید ، توانایی نظارت از مکان های مختلف و همچنین تست های نظارت ساعتی و امکان نظارت بر وب سایت های دیگر را باز خواهید کرد.
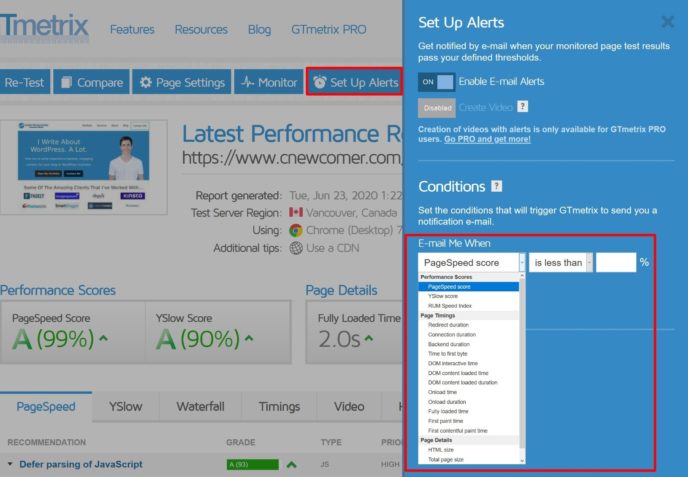
هنگامی که Automatic Monitoring را فعال کنید ، می توانید هشدارهای سفارشی را نیز تنظیم کنید.
مثلا اگر زمان لود صفحه شما از یک تعداد مشخص بیشتر شود ، اگر TTFB شما افزایش یابد و برای بسیاری از شرایط دیگر ، می توانید هشدار دریافت کنید.
با کلیک روی دکمه تنظیم هشدارها می توانید این موارد را تنظیم کنید:
دلایل گرفتن برنامه های پولی جی تی متریکس
تاکنون ، هر آنچه که مشاهده کرده اید با نسخه رایگان GTmetrix در دسترس است (البته حتما می بایست ثبت نام رایگان نیز انجام دهید).
اما گاهی لازم است نسخه ی حرفه ای را داشته باشید به دلایل زیر:
- زمان لود را در تلفن همراه تست کنید – Galaxy Nexus با استفاده از Android.
- سایر دستگاه های تلفن همراه مانند iPhone ، iPad و غیره را شبیه سازی کنید.
توجه: این ویژگی فقط یک شبیه سازی است ، مانند آزمایش Android نمی تواند عملکرد واقعی سخت افزار را آزمایش کند.
- وضوح صفحه یا عوامل کاربری مختلف را انتخاب کنید.
- تنظیمات تست را به عنوان تنظیمات پیش فرض ذخیره کنید.
اگر با مشتری کار می کنید ، یک ویژگی هم دارید که به شما امکان می دهد گزارش PDF با برچسب سفید داشته باشید ، که به شما راهی آسان برای ارائه مارک قابل تحویل به مشتری می دهد.
GTmetrix Pro با 14.95 دلار در ماه شروع می شود ، بسته به نوع استفاده شما ، قیمت ها افزایش می یابد.
امیدواریم مطالب ارائه شده براتون مفید باشه
حتما نظرتون رو تو کامنت ها بنویسید














دیدگاه خود را ثبت کنید
تمایل دارید در گفتگو شرکت کنید؟نظری بدهید!